基于Hexo+GitHub的博客搭建
本文最后更新于:4 年前
引言
在数字时代,个人博客已成为展示创意、分享知识和技术的重要平台。Hexo,作为一个轻量级的博客框架,结合GitHub Pages提供了一个简单而强大的解决方案,让开发者可以快速搭建并维护自己的个人博客。本文详细介绍了如何使用Hexo加上GitHub Pages搭建个人博客,涵盖从环境设置到发布的完整流程。
本地环境
Node.js
- 让JavaScript也可以成为服务端语言,官网:https://nodejs.org/en/
Git
- 版本控制、管理工具,官网:https://git-scm.com/
Hexo
npm全局安装
1
npm install hexo-cli -g
远程仓库配置
这里使用GitHub,Gitee也大同小异,只是在pages需要实名认证以及自定义域名时需要收费
仓库名
仓库名一定要是 {用户名}.github.io,仓库权限为public

SSH绑定
使用SSH关联本地环境与远程仓库
创建密钥对
1
ssh-keygen -t rsa -C "{GitHub注册邮箱}"一路确认,在用户目录下的.ssh目录下有两个文件,其中id_rsa.pub为公钥,需要复制里面全部的内容
回到==GitHub==,进入==settings==,目录找到==SSH and GPG keys==,==new SSH==,将复制的公钥内容复制到==Key==框中,==Add SSH Key==即可
回到本地验证,看到成功绑定即可
1
2$ ssh -T git@github.com
Hi yangtao8453! You've successfully authenticated, but GitHub does not provide shell access.
本地博客
创建一个本地文件夹作为博客的根目录,用于存放需要推送到github仓库的博客静态文件
初始化(将hexo项目克隆到本地)
1
hexo init启动本地服务
1
hexo s访问http://localhost:4000 ,可以看到博客页面,默认有一篇《Hello World》

部署远程
来到博客根目录,编辑文件
_config.yml1
2
3
4deploy:
type: git
repository: {仓库的地址} # 推荐使用SSH的地址
branch: main安装hexo部署工具
1
npm install hexo-deployer-git --save博客根目录 \ source \ _posts下新建markdown文件,这个就是博客正文内容编辑完正文内容后,回到根目录,清理缓存、生成html、再部署即可
1
2
3hexo clean
hexo g
hexo d等待提交完成后,过一会就可以通过 https://xxxxx.github.io/ (xxxxx为github用户名)看到博客首页及内容了
主题推荐
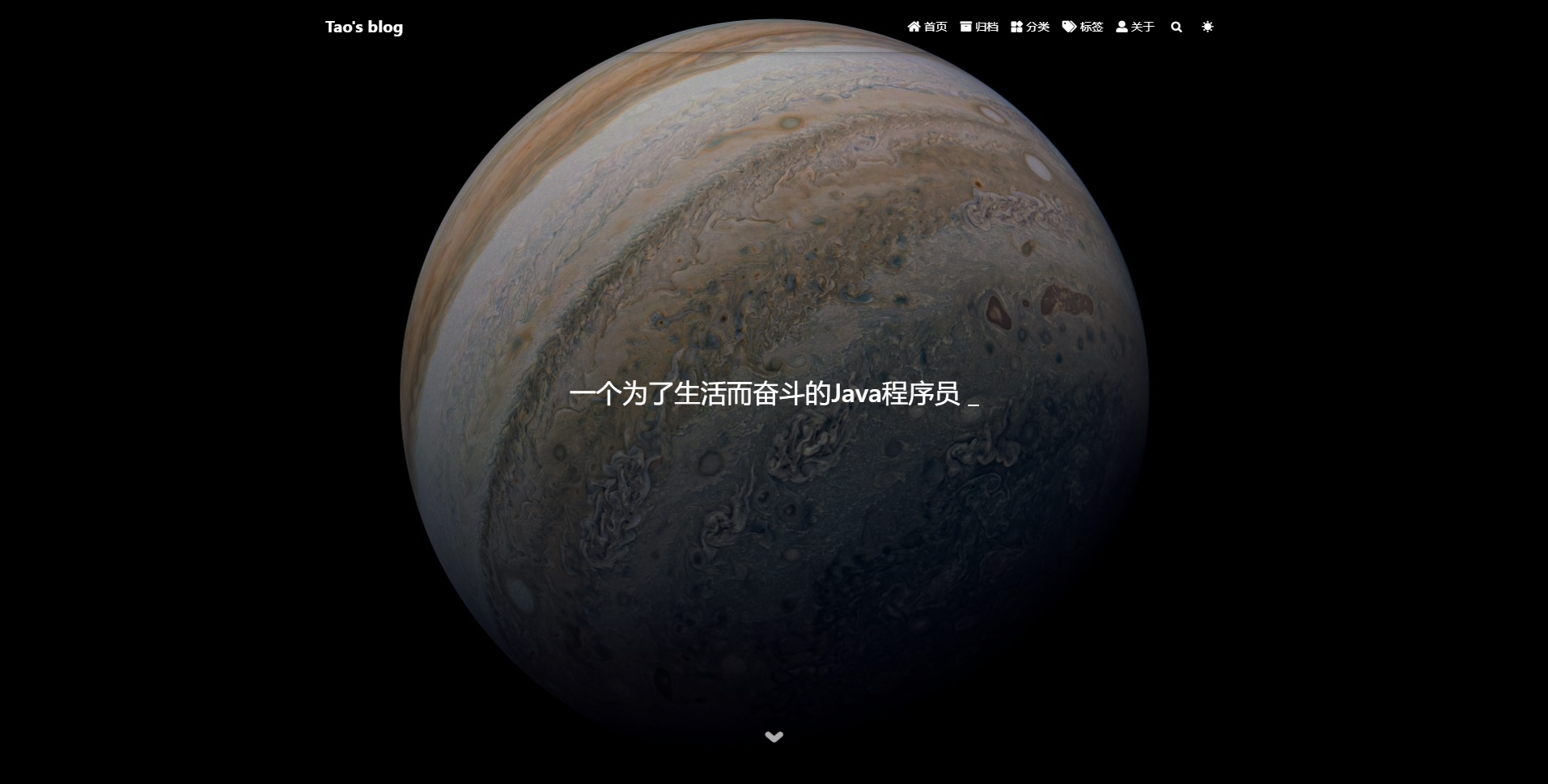
fluid
个人效果图:

集成评论
访问https://github.com/apps/utterances/ ,授权

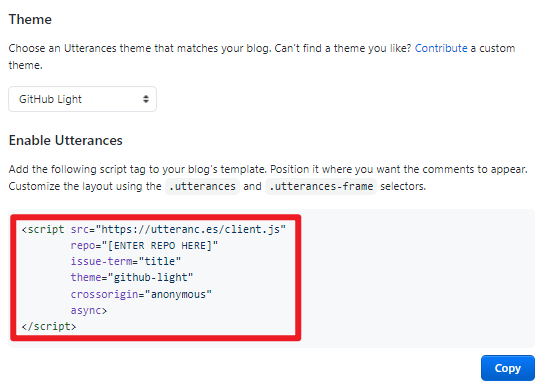
前往https://utteranc.es/ 进行配置

选择主题,网页中添加如下js代码即可集成评论(github登录),一般hexo主题都可以在
_config.yml中配置是否启用评论,集成的插件类型,无需手动添加js代码
绑定个人域名
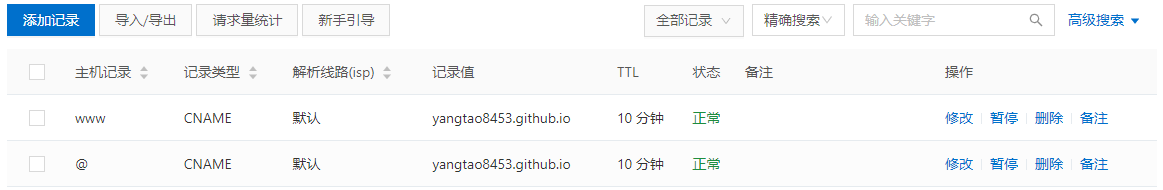
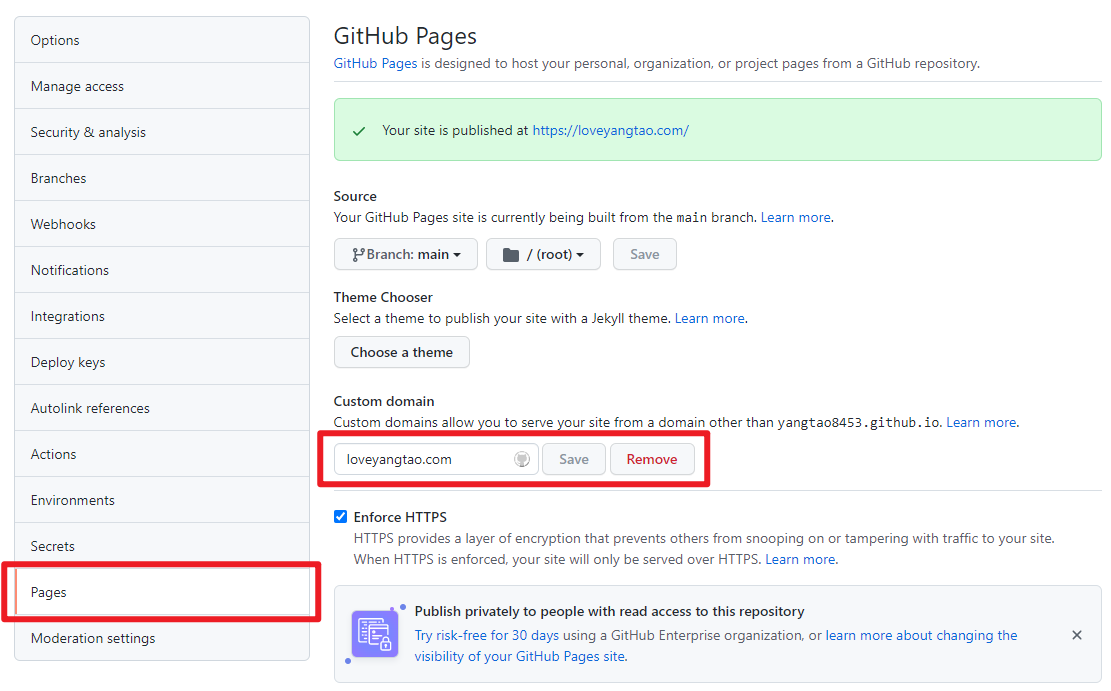
配置域名指向存放博客静态文件的github仓库

GitHub设置

博客根目录 \ source 目录下添加一个 CNAME 文件,内容为个人域名,重新部署;或者仓库直接添加一个 CNAME文件,防止每次重新部署后都要手动在github的pages重新保存域名。
总结
通过本文的介绍,读者应能完整地掌握使用Hexo和GitHub Pages搭建和部署个人博客的方法。文章不仅涵盖了基础的搭建步骤,还介绍了如何通过配置文件、主题定制和插件集成来丰富博客的功能和提升视觉效果。此外,集成评论功能和绑定个人域名的高级配置也能进一步提升博客的专业度和个性化。随着对Hexo功能的深入理解和应用,开发者将能更自如地管理和创新自己的博客平台。
本博客所有文章除特别声明外,均采用 CC BY-SA 4.0 协议 ,转载请注明出处!